NOTICE: Alert text will go here.
Header Photo – DO NOT DELETE
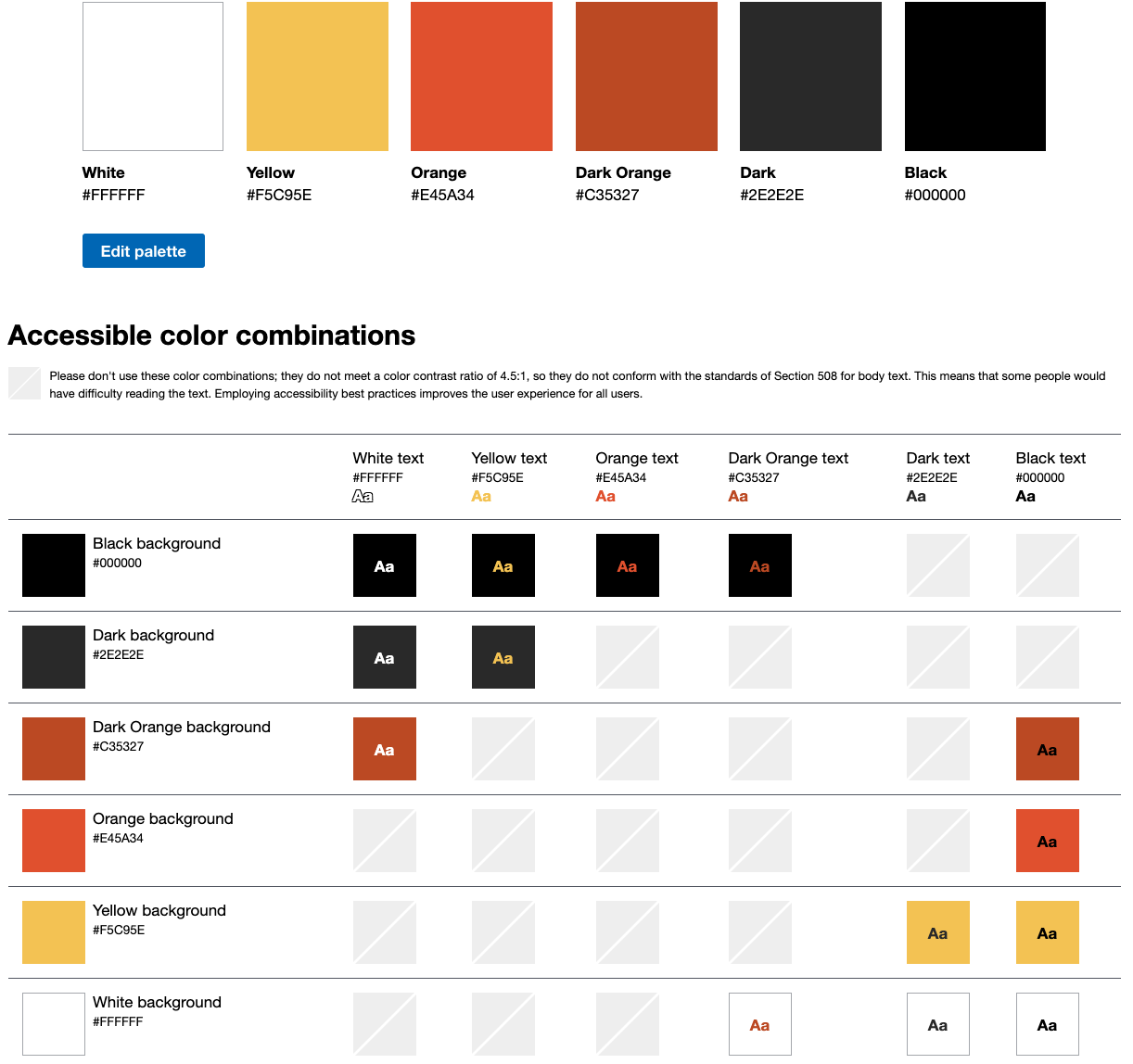
Colors and Photo Specs
Interior Page Header Photos
1920px x 600px – Placed in “Background Image” option under row settings.

Blog Featured Images – 1000px x 800px
Fonts and Styles
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Paragraph text looks like this, and looks great! Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. How do those line wraps look?
- Bulleted text looks like this, and looks great! Here is more information about this subject. Use bulleted text to draw attention quickly to information, facts, or important statistics.
- Bulleted text looks like this, and looks great! Here is more information about this subject. Use bulleted text to draw attention quickly to information, facts, or important statistics.
- Bulleted text looks like this, and looks great! Here is more information about this subject. Use bulleted text to draw attention quickly to information, facts, or important statistics.
Styling Notes:
New paragraph rows and sections should start with a 70px top/ 60 px bottom margin
Accented Dividers
Use these colored dividers to add accents as well as division between headings and body text. TO USE: Add class name to “Extra class name” in TEXT BLOCK for heading text; (if used with multiple columns – Add padding {8%} to the right on inner column settings)
account-divider
#2E2E2E
Doesn’t that pop of color just add that perfect touch! Perfect for use to display various options within a service.
orange-divider
#e45a34
Doesn’t that pop of color just add that perfect touch! Perfect for use to display various options within a service.
yellow-divider
#f5c95e
Doesn’t that pop of color just add that perfect touch! Perfect for use to display various options within a service.